Problem
Throughout my career, I met many professionals in their respective fields and exchange a few words, and obtained their business cards as well. I used to store them in my cardholder or simply in my cupboard but it was quite frustrating to find a specific business card of someone when you need their services. moreover, there was quite some more annoying situation where I was not at home and don't have any business card at my reach but badly need to contact someone to reach out for their services so bearing in mind that modern problem requires modern solution I decided to create my own application which will solve the issue to store, search and carry all those business cards around.
Solution
- my first solution was to download an already existing application, but some were paid application some were freemium and all of them did not have the specific feature that I want to use in my day to day basis
- I started creating prototypes using two Xamarin which is a cross-platform development for both IOS and android. Due to the fact that I had to learn Xamarin and was i bite rusty when it comes to native development of an android application, I scrap the idea of a mobile application
- using Angular framework as client-side and ASP.Net core Web API seems a good idea at first but to develop a simple application with simple CRUD operations will be time and resource waste
- since I wanted a simple application I also considered using a console application, I started the prototype but scrap the idea as well because in terms of experience it was not user friendly.
- While having a conversation which a colleague, he mentioned a technology called Blazor from Microsoft thus I checked the documentation of the technology online and I was quite amazed and fascinated by the simplicity yet the power of this technology thus I decide to give it a try
Prototype
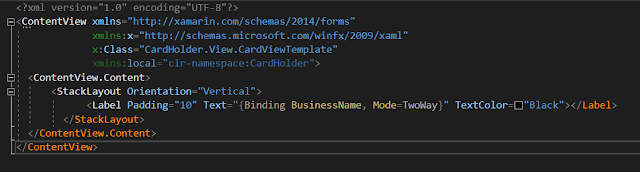
Using Xamarin technology
Views
Model
Screenshot
Using console application
Main menu
Navigation
View cards and details
CardHolder web Application
Technology
- Boostrap for visual appearance, HTML and CSS
- Blazor for web development including front and back end
- entity framework core
- SQL server



















Great information shared in this blog. Helps in gaining concepts about new information and concepts.
ReplyDeleteAwsome information provided. Very useful for the beginners.
Dot Net Blazor
Hire Blazor Developers
Very useful information to everyone thanks for sharing.
ReplyDeleteAzure DevOps Online Training
Azure DevOps Training
Azure DevOps Online Training in Hyderabad
Azure Devops Training Online