Introduction
In this tutorial, we will walk through the steps to create a simple calculator application using Angular. This exercise is designed to help you practice your Angular skills and understand the basics of building a user interface and handling events.Prerequisites
Before you begin, ensure you have the following:- Basic understanding of Angular
- Angular CLI installed
- Node.js and npm installed
Step 1: Setting Up the Project
First, let's create a new Angular project. Open your terminal and run:- ng new BasicCalculator
- cd BasicCalculator
- ng serve
This will set up a new Angular project and start the development server. You can view the default application by navigating to http://localhost:4200 in your browser.
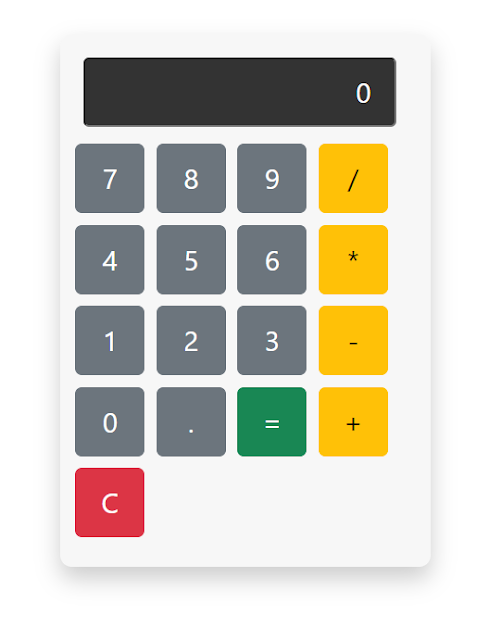
Step 2: Designing the Calculator UI
In app.component.html, design the UI of the calculator. Here's a simple structure to get you started:
<div class="container">
<div class="calculator">
<div><input class="display" id="display" [(ngModel)]="result"></div>
<div class="row">
<button class="btn btn-secondary col-3" (click)="inputNumber(7)">7</button>
<button class="btn btn-secondary col-3" (click)="inputNumber(8)">8</button>
<button class="btn btn-secondary col-3" (click)="inputNumber(9)">9</button>
<button class="btn btn-warning col-3" (click)="inputOperator('/')">/</button>
</div>
<div class="row">
<button class="btn btn-secondary col-3" (click)="inputNumber(4)">4</button>
<button class="btn btn-secondary col-3" (click)="inputNumber(5)">5</button>
<button class="btn btn-secondary col-3" (click)="inputNumber(6)">6</button>
<button class="btn btn-warning col-3" (click)="inputOperator('*')">*</button>
</div>
<div class="row">
<button class="btn btn-secondary col-3" (click)="inputNumber(1)">1</button>
<button class="btn btn-secondary col-3" (click)="inputNumber(2)">2</button>
<button class="btn btn-secondary col-3" (click)="inputNumber(3)">3</button>
<button class="btn btn-warning col-3" (click)="inputOperator('-')">-</button>
</div>
<div class="row">
<button class="btn btn-secondary col-3" (click)="inputNumber(0)">0</button>
<button class="btn btn-secondary col-3" (click)="inputDecimal('.')">.</button>
<button class="btn btn-success col-6" (click)="calculate()">=</button>
<button class="btn btn-warning col-3" (click)="inputOperator('+')">+</button>
</div>
<div class="row">
<button class="btn btn-danger col-12" (click)="clear()">C</button>
</div>
</div>
</div>
Step 3: Adding Functionality
In app.component.ts, add the logic for handling button clicks and performing calculations:
inputNumber(number: number) {
if (this.result == "0")
this.result = "";
this.result = this.result.concat(number.toString());
}
inputOperator(operator: string) {
if (this.result.lastIndexOf(".") > -1)
this.result = this.result.concat("00");
if (this.result != "") {
this.array.push(this.result);
this.array.push(operator);
this.result = "";
}
let lastValue = this.array[this.array.length - 1];
console.log(lastValue);
if (lastValue == "/")
this.ReInputOperator(this.array, operator);
if (lastValue == "+")
this.ReInputOperator(this.array, operator);
if (lastValue == "-")
this.ReInputOperator(this.array, operator);
if (lastValue == "*")
this.ReInputOperator(this.array, operator);
}
calculate() {
if (this.result != "")
this.array.push(this.result);
this.result = evaluate(this.array.join(" "));
}
Step 4: Styling the Calculator
In calculator.component.css, add some basic styles to make the calculator look better:
<style>
.calculator {
margin: 50px auto;
padding: 20px;
width: 320px;
background: #f7f7f7;
border-radius: 10px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
.calculator .display {
height: 60px;
width: 270px;
margin-bottom: 10px;
text-align: right;
font-size: 24px;
line-height: 60px;
background: #333;
color: #fff;
padding: 0 20px;
border-radius: 5px;
}
.calculator .btn {
width: 60px;
height: 60px;
font-size: 24px;
margin: 5px;
}
</style>



Comments
Post a Comment