Introduction
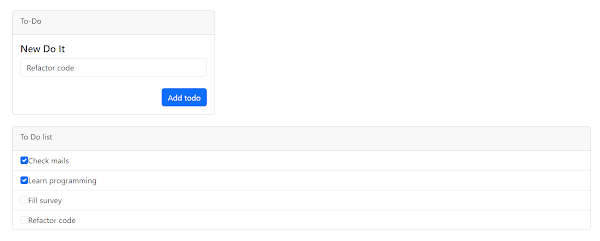
In this post, I'll share my experience building a small Angular application called "To-Do List". This is a practice project to delve deeper into Angular concepts.
Application Overview
- Simple angular application
- Basic Angular concepts
- No API calls
- Pure front-end implementation
Code Snippet
app.component.html
<div class="container-fluid">
<div class="container">
<div class="row align-items-center">
<div class="col-4">
<div class="card">
<div class="card-header">
<label for="exampleFormControlInput1" class="form-label">Add to-do</label>
</div>
<div class="card-body">
<h5 class="card-title">New Do It</h5>
<input type="text" class="form-control" [(ngModel)]="toDoValue" id="exampleFormControlInput1"
placeholder="">
<br>
<div class="d-grid gap-2 d-md-flex justify-content-md-end">
<button class="btn btn-primary" (click)="addToDo()" type="button">Add todo</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<br>
<div class="container-fluid">
<div class="container">
<div class="row align-items-center">
<div class="col-11">
<div class="card">
<div class="card-header">
<label for="exampleFormControlInput1" class="form-label">Add to-do</label>
</div>
<ul class="list-group list-group-flush">
<li *ngFor="let toDoItem of toDoList" class="list-group-item">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
{{ toDoItem }}
</label>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
import { RouterOutlet } from '@angular/router';
import {FormsModule} from "@angular/forms";
import {NgForOf} from "@angular/common";
@Component({
selector: 'app-root',
standalone: true,
imports: [RouterOutlet, FormsModule, NgForOf],
templateUrl: './app.component.html',
styleUrl: './app.component.scss'
})
export class AppComponent {
title = 'DoIt';
toDoValue: string = ``;
toDoList: string[] = [];
addToDo() {
if (this.toDoValue) {
this.toDoList.push(this.toDoValue)
console.log("Array of strings:", this.toDoList);
}
}
}

Comments
Post a Comment