Angular: Architecture overview and concepts
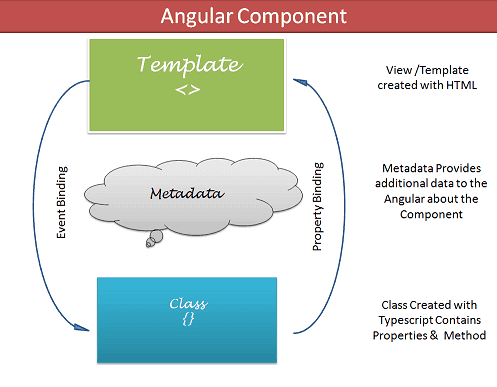
The first big change in Angular over AngularJs is Components. Components replace the Controllers of AngularJs. But that is where the similarity ends. Angular Components do not look like Controllers. The Components are actually similar to the directives of AngularJs. Angular Architecture The architecture of an Angular Application is based on the idea of Components. An Angular application starts with a Top-level component called Root Component. We then add child components forming a tree of loosely coupled components. Angular Modules The Angular provides a nice way to organize Components, Services, Directives by using the concept called Angular Modules. Special directives are used to create the Modules. The Angular Module is also called ngModule. Use Angular Module (or ngModule) to organize all the Angular code within a bigger Angular Application. The Application is made up of several Angular Modules acting toge...